ここ最近増えてきた【ブロックエディター】。
最初は戸惑いまくりでしたが、1記事書けば、もう【クラッシックエディター】には戻れなくなったので、【ブロックエディター】での囲み枠の使い方を初心者でもわかりやすく、解説したいと思います。
- 囲み枠の作り方。【cocoon】
- タブ見出しボックスに外枠が⁈修正方法
- 他サイトの囲み枠をCSSをコピペして使う方法
cocoonで簡単に表示させる方法。
cocoonなら、CSSを全く触らなくても、ショートコードも使わなくても囲み枠が簡単に表示できます。
正直、一番簡単で、安全で、種類もたくさんありますね。


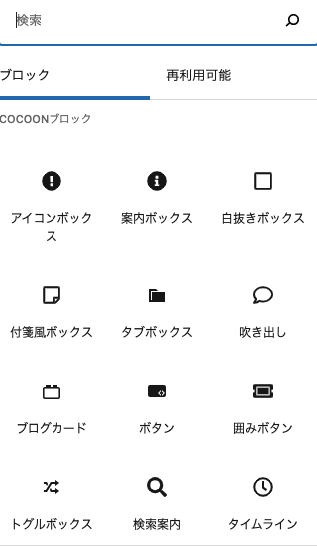
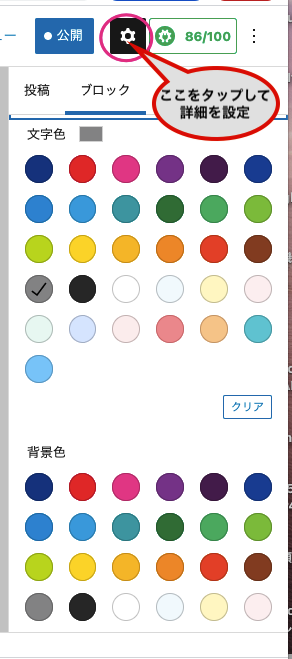
ブロック追加→タブ見出しボックス→右上の歯車のマークで、色を選ぶ
これは、見出しボックス→歯車マークで色を選ぶ
これはタブボックス→ 背景色、文字色は、右上の設定【歯車のマーク】
これはラベルボックス
色々選択して、試してみましょう。
cocoonでタブ見出しボックスに謎の外枠が⁈

タブ見出しボックスに外枠が付いている?何故!!以前ちょっとCSSをいじったからか?
あわてて、クリアの色にしたけど修正方法は簡単でした。

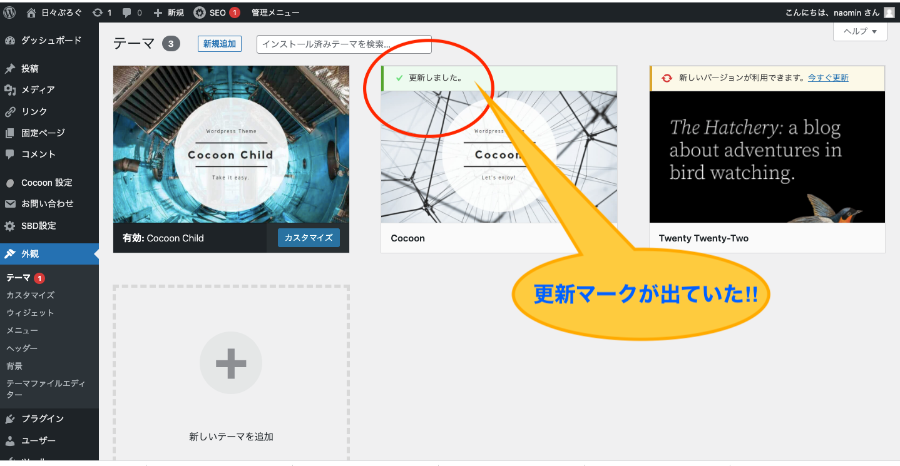
テーマに更新マークが出ていました。更新すれば元に戻ります。
管理画面⇨外観⇨テーマで【cocoon】⇨今すぐ更新
かわいい囲み枠をマネさせてもらう
他の人のブログを見ていると皆さんとても可愛い枠や、リストを使ってますね。今回は私も是非マネさせていただきたいと思います。
参考にしたいサイト



天才ですね。すごいです。これまでcss とか HTMLとかは、触らないようにと思っていたけど、どうしても使いたくなったのでカスタムしてみました。
(この方のリストデザインや、見出しなど、どれも素晴らしいデザインばかりです。)
作ってみましょう
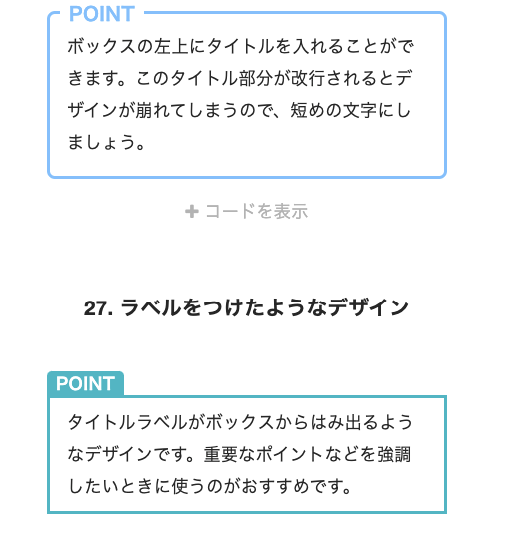
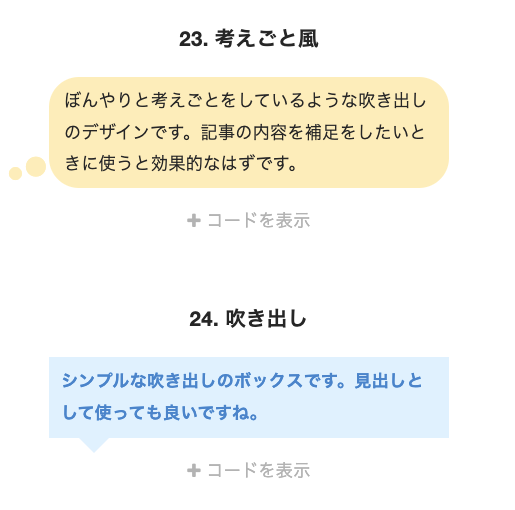
このポイント枠、26番を作ってみましょう。
囲み枠を作る手順


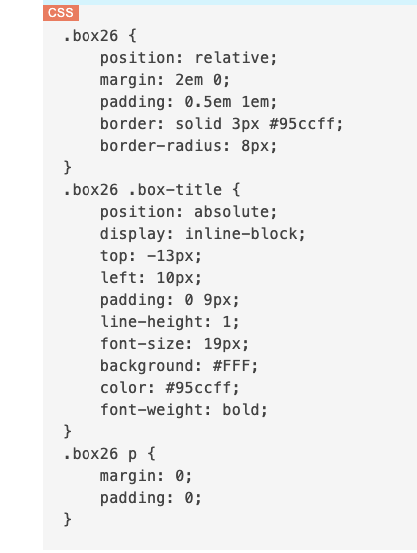
- リンク先のさるわかさんのサイトの26番の【+コードを表示】をタップ CSSから下の部分を全てコピーします。
- ワードプレスの投稿画面(記事を書いている画面の下にある【カスタムCSS】の中に1.を貼り付けます。
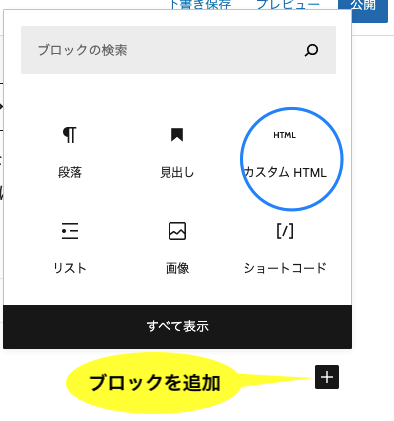
- 囲み枠を作りたい場所にブロックを追加して、カスタムHTMLを選択します。


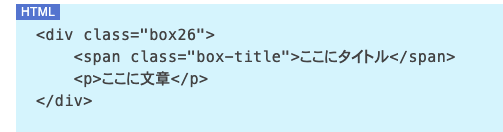
4.↑この【HTMLを入力】の中にサルワカさんのサイトのHTML をコピーして貼り付けます。
5.プレビューで確認してください。
プレビューしたときにサイトの構成に影響が出る時があります。その時にすぐに削除出来るので、初心者はここでCSSの追加をしましょう。
管理画面からの設定をする
管理画面から使えるようにするには、以下の順番です。
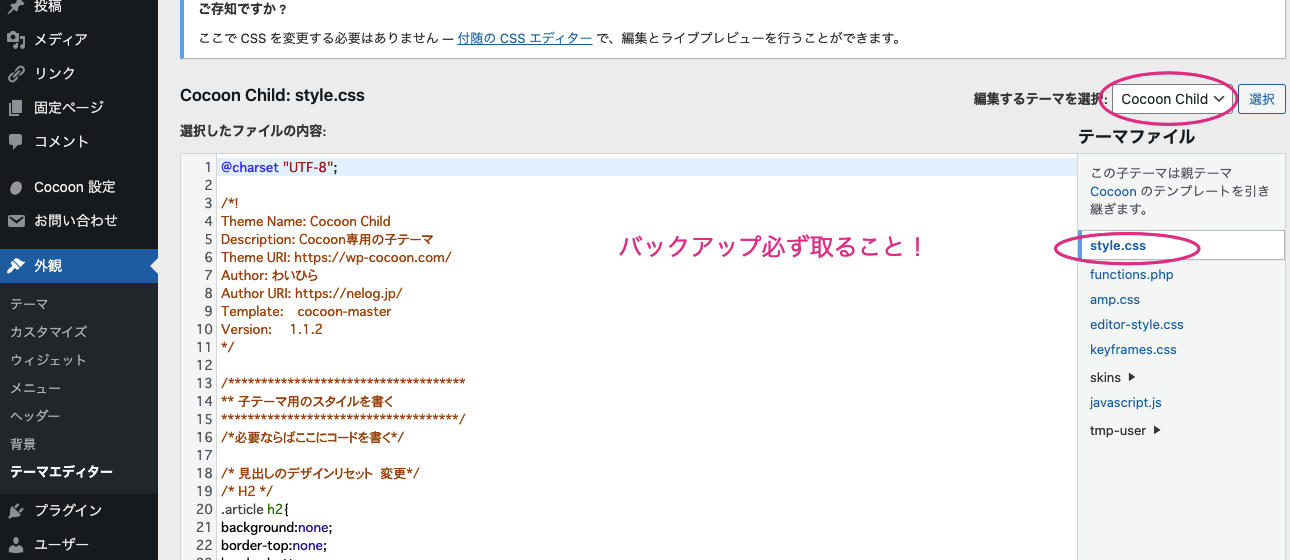
- ワードプレス管理画面から、外観→テーマエディター→バックアップを取ること!
- 必ず子テーマ(cocoonなら、childとなっているか)
style.cssになっているか確認!(下画像参照) - パソコンのメモ帳にコピーをとっておくとわかりやすい。
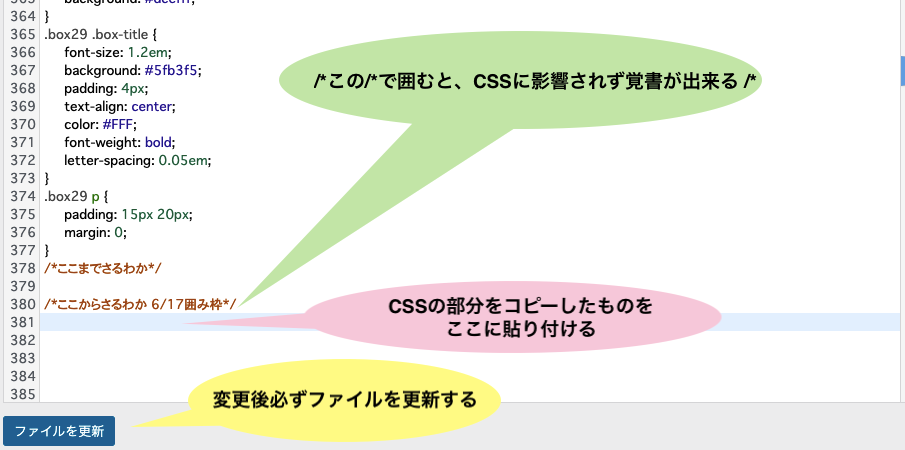
追加した日付を/*日付や内容をこの間に書いておく*/ - ファイルを更新をタップ
- HTMLの部分は、ブロック追加で【カスタムHTML】内に入力。
オススメパソコンの辞書登録にわかりやすく保存しておく。(ユーザー辞書登録)
私は【ぽいんと】とにゅうりょくすると【<div class=”box26″…これが出てくる - プレビューで確認する。


出来たでしょうか?これが出来ると嬉しくなって、リストや見出しを変えるようになると思います。
面倒でも覚書はきちんと書いておきましょう。(さるわかさん、呼捨てすみません。)
次はトラブルを紹介します。
表示がおかしくなった
注意 はじめて作成する囲み枠なら大丈夫ですが、見出しなどを触ると、今までの分全ての見出しが変わるので、注意してください。
私はリストを触ったときにスマホ表示が崩れました。
リストがはみ出ている。どうなってるの?
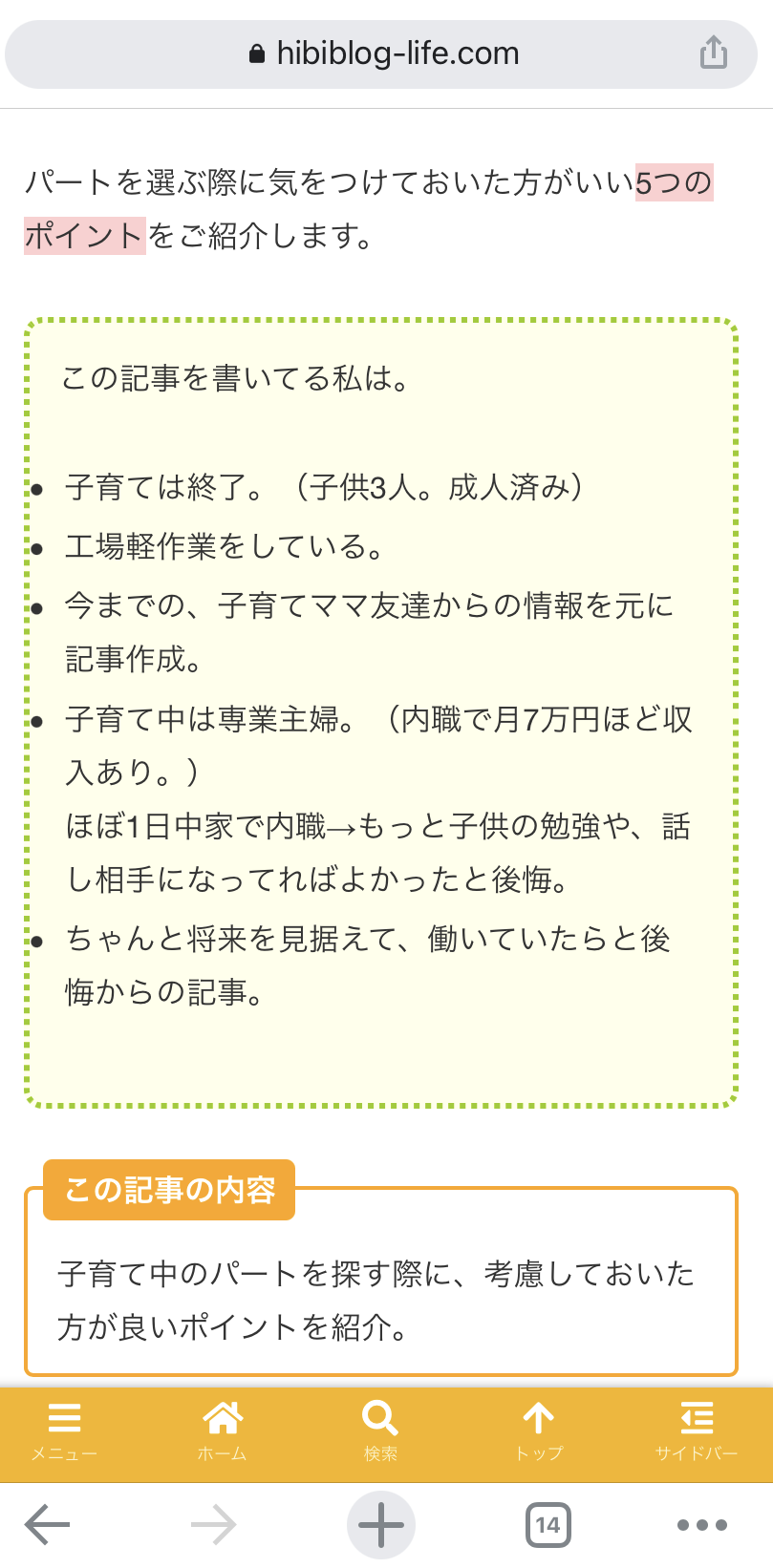
次の画像は、iphoneのスクリーンショットです。
いろいろコピペをしまくって、気づけばスマホ表示がおかしくなっていました。

スマホ表示でリストの・の位置が、おかしくなってしまいました。
どうしたらいいか全くわからず、詳しい人に相談してみると、【paddingが0】になっているだって??
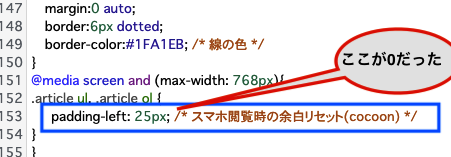
よく見るとCSSのカスタマイズのところにきちんとスマホ閲覧時の余白リセットと書いてくれているじゃないですか。25と数字を入力しました。
ヒントが隠れているので、わからなくてもきちんと目を通しましょう。

コピペを繰り返すうちに、わからなくなり、余白が0にリセット後、何もしてなくて画面ギリギリに表示されていたらしい。(制作者の方は、表示してくれているのにちっとも見ていなかった。)
最後に。

いかがでしたか?
コピペ専門ですが、少しカスタマイズするだけで、一段階腕が上がったような気になります。
もっと色々出来るようになりたいですね。
常にコピーを取ってスマホ表示などでも確認しましょう。
とりあえずはページ下のカスタムCSSで、変更してみましょう。崩れに気づかずに進めると、後で困ったことになります。






コメント